
샵꾸미기(베너올리기)
이제 페이팔계정까지 연결되었다면 고객에게 내 샵이 오픈이 가능해졌을텐데요~
내 샵을 방문하는 고객에게 조금이이라 예쁘게 보이도록 avatar아이콘과 베너를 올려보겠습니다.
먼저 Dashboard로 들어가 보겠습니다.

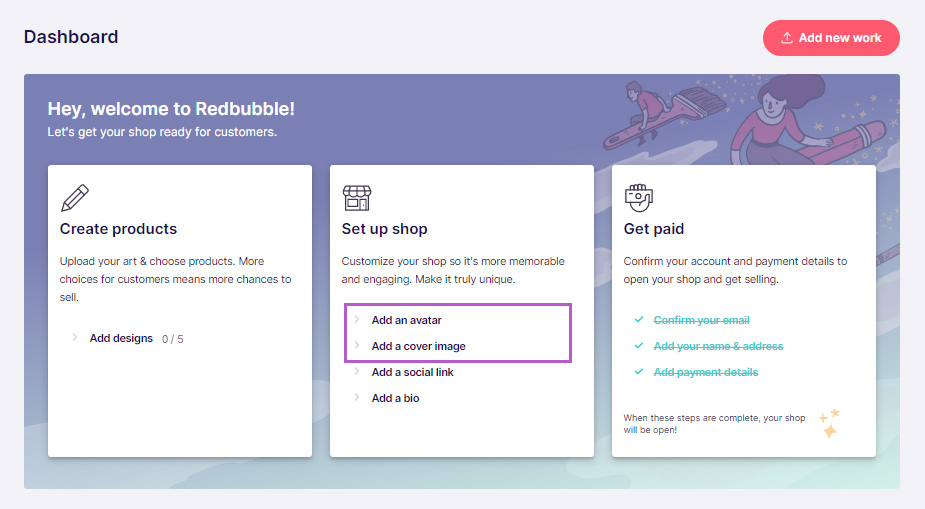
오늘 설정할 부분은 아래 Set up shop의 Add an avatar/Add a cover image 입니다.
Add an avatar를 클릭해 보겠습니다.

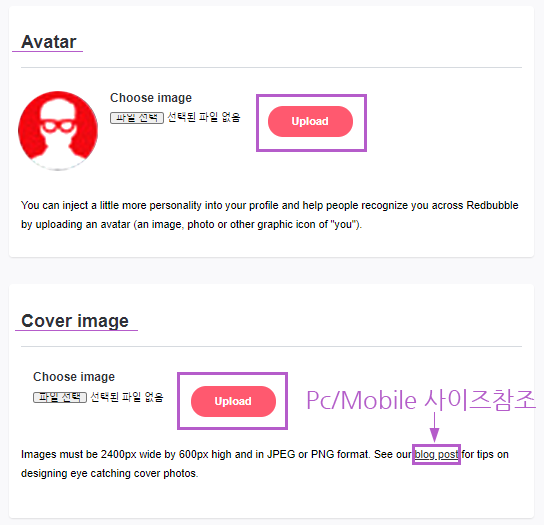
Avatar아이콘 이미지에 대해서는 크게 사이즈에 대한 언급이 없습니다. 화면상 깨지지 않을정도이면 될 듯 싶어요~
Cover image는 샵 상단의 큰 베너 이미지이므로 PC와 Mobile에 보여지는 영역이 다릅니다.
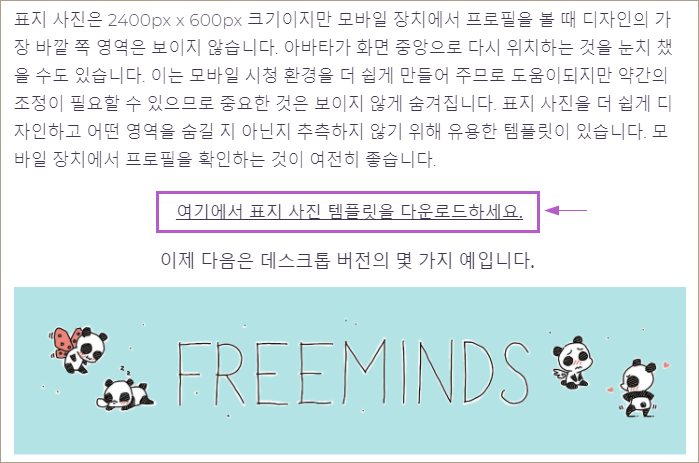
그래서 blog.post를 클릭하시면 보여시는 페이지 중간의 템플릿 다운로드를 클릭합니다.


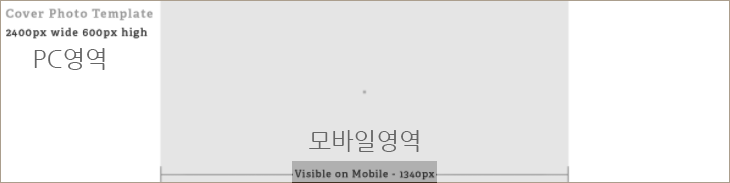
클릭하시면 베너이미지제작을 위한 가이드라인 이미지가 보여집니다.

기본 2400*600이지만 모바일에서 보여지는 영역(1340*600)을 고려해서 이미지를 제작해서 올려주시면 됩니다.
워터마크로 내 디자인 저작권보호하기
레드버블은 목업형식으로 디자인을 보여주기도 않지만
디자인 자체를 큰이미지로 고객에게 보여주기때문에 도영되기가 싶다고 해요~
그래서 워터마크를 꼭 설정하지길를 권장합니다~
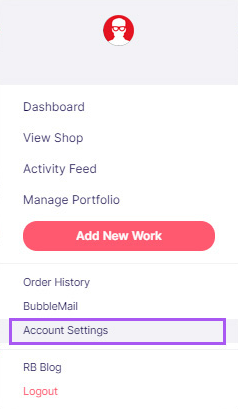
Account Settings를 클릭

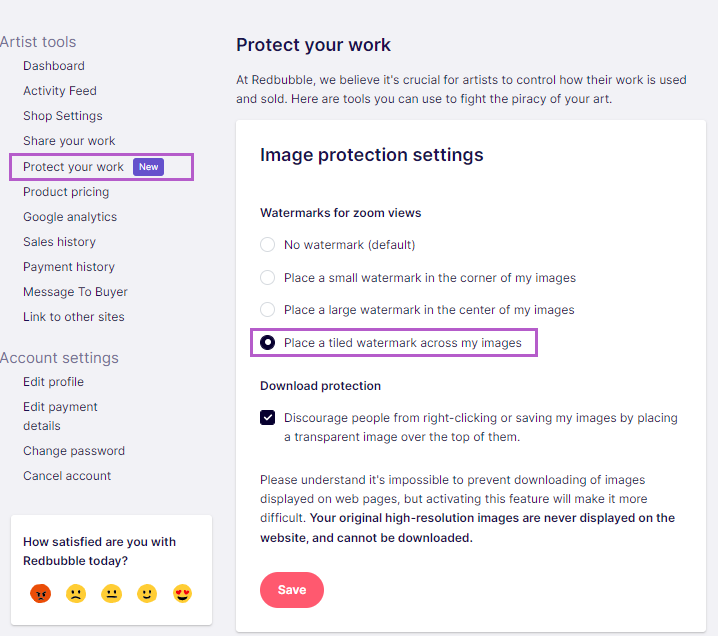
왼쪽 메뉴중 protext your work를 클릭하면 워터마크설정에 대한 항목이 나오는데요~

위부터 차례로
1.○워터마크 설정하지 않음
2.○이미지 코너에 작은 워터마크로 표시
3.○이미지 중앙에 큰 워터마크로 표시
4.○이미지 전반에 바둑판식으로 표시
3번 중앙에 큰 워터마크도 실제로 보면 별로 크지 않아요~
디자인을 지키는데 생각보다 도움이 되지 않을 듯 해서
저는 4번 바둑판 방식을 권장합니다.
주소감추기
기본적으로 내 샵에 들어오면 사용자이름 하단에 내 주소가 국가뿐만이 아닌 지역이름까지 노출됩니다.
좀 당황스럽죠?
Account settings의 Edit Profile를 클릭합니다.

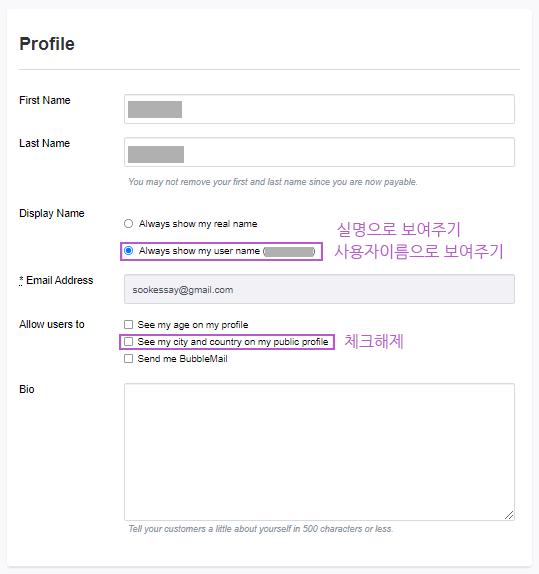
하단의 스크롤을 내려보시면 프로파일이 보입니다.

Allow users to 의
□See my city and country on my public profile의 체크를 해제하면 됩니다.
다음 포스팅은 디자인업로딩페이지를 살펴보겠습니다~^^
'디지털이미지판매' 카테고리의 다른 글
| 레드버블 | 가입하기 (2) | 2021.05.31 |
|---|---|
| 레드버블 | POD방식으로 디지털이미지를 판매하는 글로벌마켓 (0) | 2021.05.28 |


댓글